 |
 |
필요성
프로젝트에 함께하는 팀원들은 저마다의 코딩스타일을 갖고 있습니다. 때문에 각각의 스타일을 용인한 채, 협업을 하게 되면 훗날 코드를 병합하는 과정에서 수많은 골칫거리를 안을 수가 있겠습니다. 문법 에러를 찾아 표시해줄 뿐 아니라, 프로젝트를 개별적으로 개발할 때에는 놓칠 수 있었던, 코딩스타일의 통일-점검을 해주는 ESLint를 소개하고, 설정하는 방법을 알아보겠습니다.
접근
1. ESLint란?
2. 프로젝트 생성
3. ESLint 설치
4. ESLint 설정
방법
1. "ESLint" 란?
"ESLint"는 JavaScript 코드에서 발생된 문제(에러) 패턴을 식별하기 위한 정적 코드 분석 도구입니다.
- ESLint를 설정해 적용하는 것만으로도 다수의 손길을 거친 프로젝트가 마치 1명이 개발한 듯한 모습을 띄게 됩니다.
- 작게는 들여쓰기 정도부터 시작해 코드의 가독성과 유지보수까지 책임질 수 있습니다.
2. 프로젝트 생성 (NextJS)
npx create-next-app <My-App-Name>
// TypeScript를 사용한다면
npx create-next-app --typescript위 명령어를 사용해 NextJS Application의 프로젝트를 생성합니다.
3. ESLint 설치
npm i eslint --save-dev위 명령어를 통해 ESLint를 설치해줍니다.
4. ESLint 설정
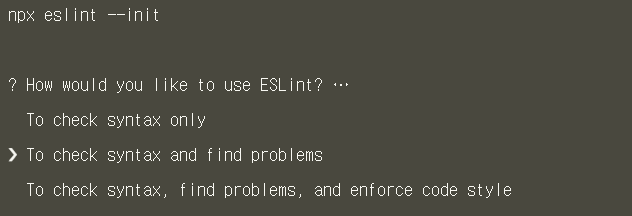
npx eslint --init이제, 위 명령어를 통해 ESLint 세팅을 진행합니다.
위 명령어를 입력하면, 아래와 같은 순서로 세팅을 선택할 수 있습니다.


설정(세팅)을 마치고 나면, 아래와 같이 설정파일로 .eslintrc.js 파일이 생성되고, 세부내용을 확인할 수 있습니다.
// .eslintrc.js 파일
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
}
이상으로, NextJS application에서 ESLint 설정 방법을 알아봤습니다.
추가 질문을 댓글을 달아주시면 감사하겠습니다^^!
오늘도 파이팅입니다!
'💻 DEV > NextJS' 카테고리의 다른 글
| [NEXT.js 14] 1. Image 태그 관련 <Image> (0) | 2024.06.11 |
|---|---|
| [Next.js 13] 컴포넌트 생성 후, page에서 컴포넌트에 <HTML> 태그, 속성값 사용법 (0) | 2023.09.27 |
| [Next.js 13] tailwind css Plugin 작성 & 적용 (0) | 2023.09.27 |
| [Nextjs] 초기 설치 & 세팅 (Installation) (0) | 2023.06.01 |
| [NextJS] EsLint Delete `␍` eslint (prettier/prettier) 에러 해결하기 (0) | 2023.03.09 |




댓글