
<Image> 태그
1. 정의
2. 참고예시
3. 속성값 (lazy & srcset ..)
4. priority 설정 (명시적)
상세
1. 정의
: <Image>는 최적화된 방법으로 이미지를 출력하게 도와줌
: 페이지에서 실제로 보이는 경우에만 이미지가 표시되도록 이미지를 지연 로딩하여 구현해줌 (추가적인 구성설정 없이도!)
: 이미지를 설정하는 프로세스 등을 단순화시킴
2. 참고예시
<Image src={logoImg} alt="A plate with food on it" />
=> <img> 태그에서의 {logoImg.src} 속성값이 아닌 전체 객체 logoImg를 사용
=> nextJS에 의해 생성된 객체는 유용한 정보를 포함하게 되어 최적화된 방법으로 image 컴포넌트를 띄울 수 있도록 함
(= import logoImg ~~ 객체가 자동으로 이미지 사이즈를 감지해주는데, 가장 간단한 형식으로도 이를 구현하기에 충분!)
3. 속성값 (lazy & srcset ..)

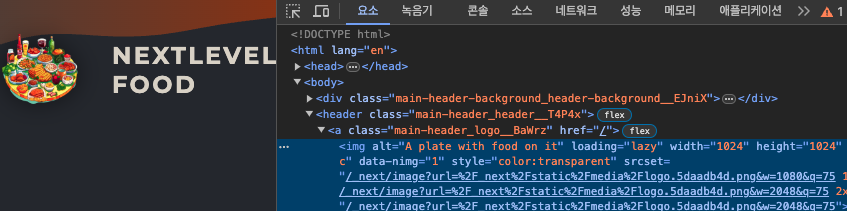
=> 이미지를 개발자모드로 확인해보면 loading=“lazy” 및 width=“1024” 및 height=“1024” 등의 속성이 자동부여 된 것을 확인.
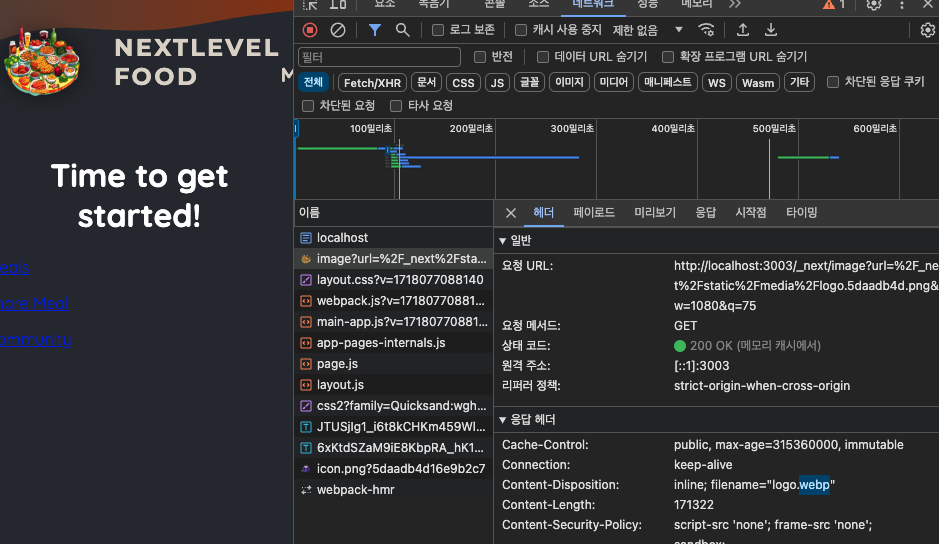
=> ‘srcset’ : 뷰포트와 웹사이트를 방문하는 기기에 따라 크기 조정된 이미지가 로딩되도록 보장 & 자동적으로 사용자에 의해 사용되는 브라우저에 가장 알맞는 파일 포맷으로 이미지를 서브해줌!
( = 브라우저가 chrome인 경우, ‘webp’라고 하는 형식으로 반환. (png형식보다 더 최적이기에) )

4. priority 설정 (명시적)

정의 : 이미지가 페이지를 load할 때 불필요한 컨텐츠 변경이나 깜빡임이 없이 가능한 한 빨리 로딩되게 하는 것!
<Image src={logoImg} alt="A plate with food on it" priority={true} />- 명시적으로 priority={true}를 써주지 않아도 priority 만으로도 명시적 사용이 가능!
- 그러나, 아예 priority를 써주지 않음도 priority를 써준 거나 다름없는데, 위 경고문구가 뜬다.
'💻 DEV > NextJS' 카테고리의 다른 글
| [NEXT.js 14] 3. CSS 사용 2가지 방법 (css module 생생 / global.css : tailwind css) (0) | 2024.06.14 |
|---|---|
| [NEXT.js 14] 2. loading.js & Suspense & streamed Response (세분화 로딩상태 관리) (0) | 2024.06.14 |
| [Next.js 13] 컴포넌트 생성 후, page에서 컴포넌트에 <HTML> 태그, 속성값 사용법 (0) | 2023.09.27 |
| [Next.js 13] tailwind css Plugin 작성 & 적용 (0) | 2023.09.27 |
| [Nextjs] 초기 설치 & 세팅 (Installation) (0) | 2023.06.01 |




댓글