💻 DEV/NextJS
[NEXT.js 14] 5. Layout(feat. { children }: { children: ReactNode }) props
Rising One★
2024. 6. 18. 11:28
728x90
반응형
SMALL

Layout
1. 정의 & 특성
2. 코드 예시
3. 관련 에러
상세
1. 정의 & 특성
Next.js 에는 Layout 컴포넌트가 존재하고 이는 여러 경로간에 공유되는 UI입니다.
Layout 컴포넌트는
- 파일에서 React 구성요소를 내보내도록 정의할 수 있고,
- 렌더링 중에 하위에 레이아웃(page UI)가 존재할 경우, 하위 요소를 받아오기 위한 children props를 작성해야 합니다.
ㄴ 이를 하기 위해서는, { children }: { children: ReactNode } 구문을 사용해서 이뤄질 수 있습니다.
{ children }: { children: ReactNode } 이 구문은 TypeScript의 객체 구조 분해와 타입 정의를 결합한 것입니다.
(따라서, 객체의 특정 속성을 추출하면서 + 속성의 타입을 정의할 수 있게 해줌)
=> 구조 분해 : 함수 매개변수로 전달된 객체에서 "children" 속성을 추출합니다.
=> 타입 정의 : "children" 속성의 Type이 "ReactNode"임을 정의합니다.
2. 코드 예시
# Layout.tsx 일반적인 경우
export default function DashboardLayout({ children }: { children: React.ReactNode }) {
return (
<section>
{children}
</section>
)
}
# 또 다른 경우 (명시)
import React, { ReactNode } from 'react';
interface RootLayoutProps {
children: ReactNode;
}
export default function RootLayout({ children }: RootLayoutProps) {
return (
<html lang="en">
<body>
{children}
</body>
</html>
);
}
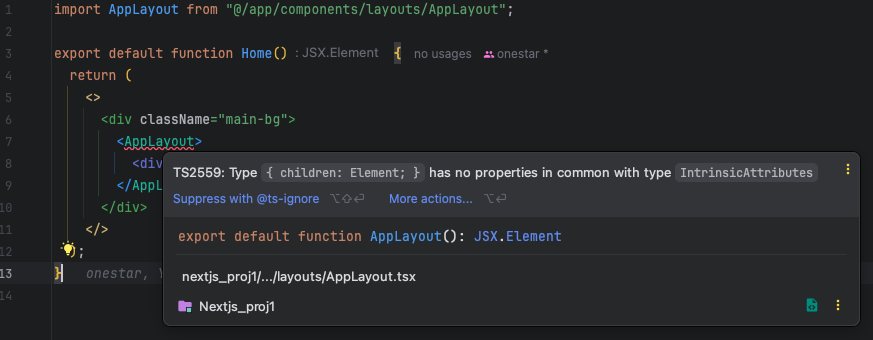
3. 관련 에러

Layout 컴포넌트에 레이아웃(page UI)가 존재할 경우, 하위 요소를 받아오기 위한 children props를 작성해 해결해줍니다.
728x90
반응형
LIST